このブログをSSL化してみました。
私の駄文が淡々と書き連ねられているだけのサイトなので、SSL化する価値がどれほどあるのか…という気もします。
とはいえ、Chromeから「保護されていない」と言われるのも格好悪いですし、どのような手順でSSL化するのか興味もありましたので、実施してみました。
大まかな手順は、以下の通りです。
- サーバにSSL証明書を導入
- WordPressのURL設定
- コンテンツのリンク変更
- リダイレクトの設定
- 作業確認
1. サーバにSSL証明書を導入
利用しているサーバ環境によって手順は異なります。
このブログは、さくらインターネットのレンタルサーバ上に構築しているため、公式のこちらの手順に沿って実施しました。
2. WordPressのURL設定
WordPressの設定>一般設定メニューにある2つの項目を変更。
WordPress アドレス (URL)
サイトアドレス (URL)
どちらもhttp -> httpsに書き換える。
グレーアウトされている場合は、トップディレクトリにあるwp-config.phpを直接書き換える。
3. コンテンツのリンク変更
各ブログ記事に記載されたURLリンクをhttp -> httpsに書き換える。
勿論、対象は自分のブログに対するURLリンクのみです。
手動で1つ1つ編集するのは非現実的なので、プラグインを利用します。
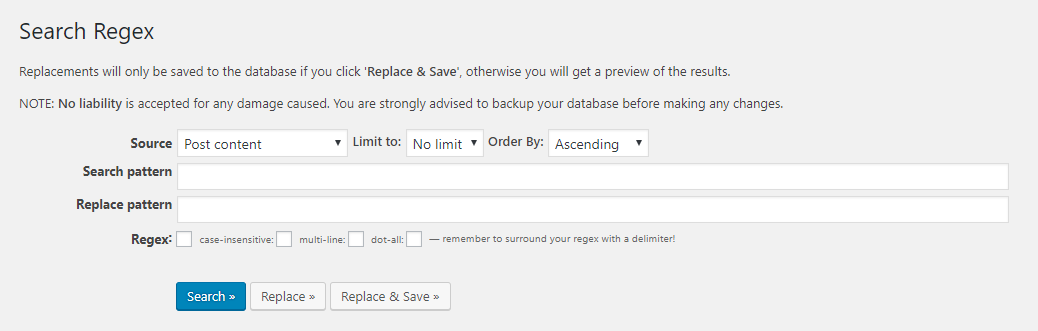
私はSearch Regexを利用しました。
インストールするとツールメニューにSearch Regexが表示されるようになる。
Search pattern :変換前の文字列(httpのURL)
Replace pattern :変換後の文字列(httpsのURL)
Replaceボタン押下で変換対象と変換候補がリストアップされる。
リストアップされた内容に問題がなければ、Replace&Saveボタン押下で変換が実行される。
4. リダイレクトの設定
httpのURLにアクセスが来た場合、httpsのURLにリダイレクトするための設定を行う。
トップディレクトリにある.htaccessファイルを利用する。
当該ファイルが無い場合は新規作成する。
記載例
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://hoge_sample.com/$1 [R=301,L]
5. 作業確認
- httpsのURLでアクセスし、表示されることを確認
- リンク文字列にマウスをポイントしてみて、ブラウザ下部等に表示されるURLがhttpsになっているか確認
- 2.のリンクをクリックして、表示されることを確認
- httpのURLでアクセスして、httpsにリダイレクトされることを確認
以上でSSL化が完了です。


コメント